What’s it?
CB1 Blockly is a visual programming tool built upon Google Blockly that interacts with CB1 based products, such as Gigo’s Robotic Workshop product.
It’s desgined for anyone to try programming physical objects. The Gigo Robotic Workshop comes with motor and sensor modules so you can assemble them in anyway you like and use CB1 Blockly to program it to perform actions automatically or to respond to sensor inputs.
How to use it?
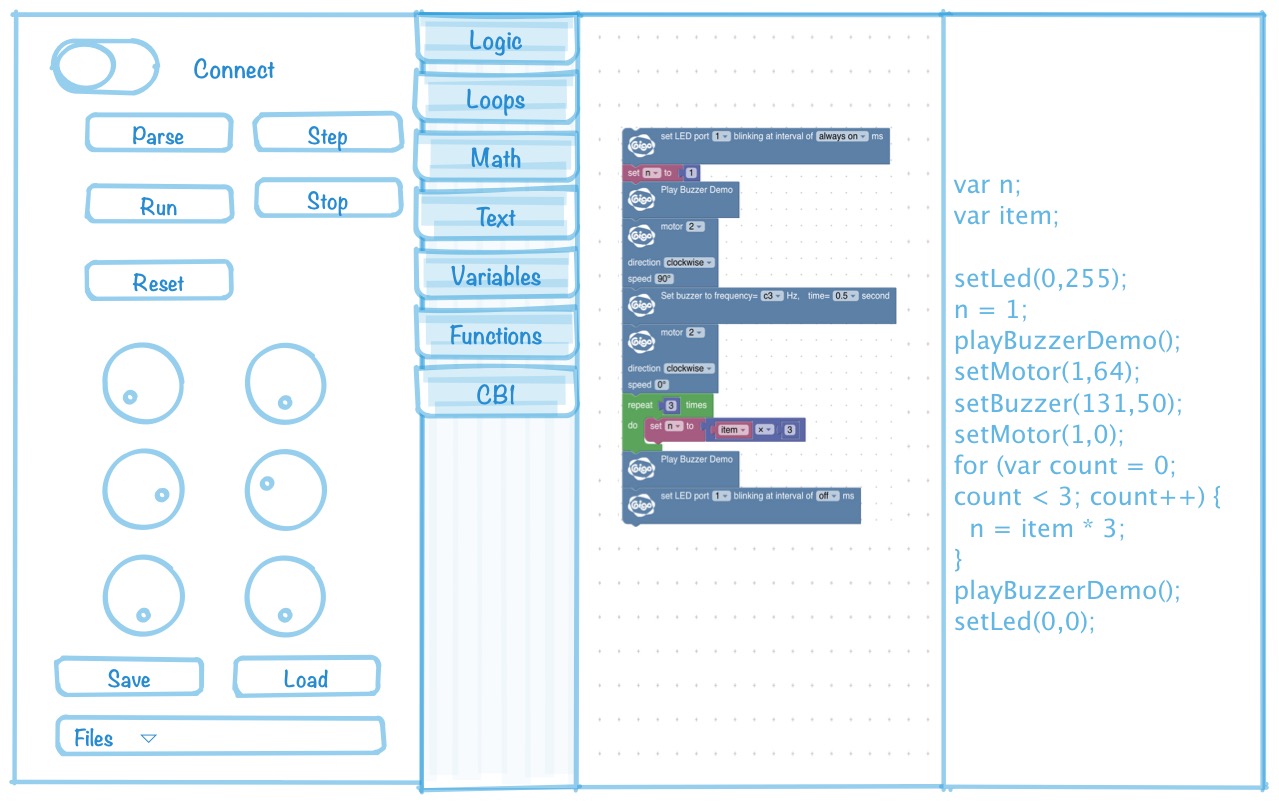
The basic GUI of CB1 Blockly looks like following:
And here are basic break down of the features.
Panel area
On the left hand side, there are many buttons and gauges to indicate the status of CB1 and let you to perform actions with it. From top to bottom, their funcitons are
- Connect switch - this switch connects or disconnect with CB1 control box.
- Program buttons - Parse, Step, Run, Stop and Reset. These buttons are to be used when you done some programming (lay out some blocks in the blocks area) and want to see how the blocks translated into programs. By Parse, you can see textual output in the Code area; Step would allow you to run your program (blocks) step by stem and observe the results accordingly; Run and Stop will trigger to run or stop the program entirely; Reset will let you clean everything and start from scratch.
- Gauges are six graphical dials that indicates the sensor readings and realtime motor status that conneted to CB1.
- Save and Load buttons are to save and load the program you wrote in blockly area. The selector lets you to choose which slot to save to, or to load the file from.
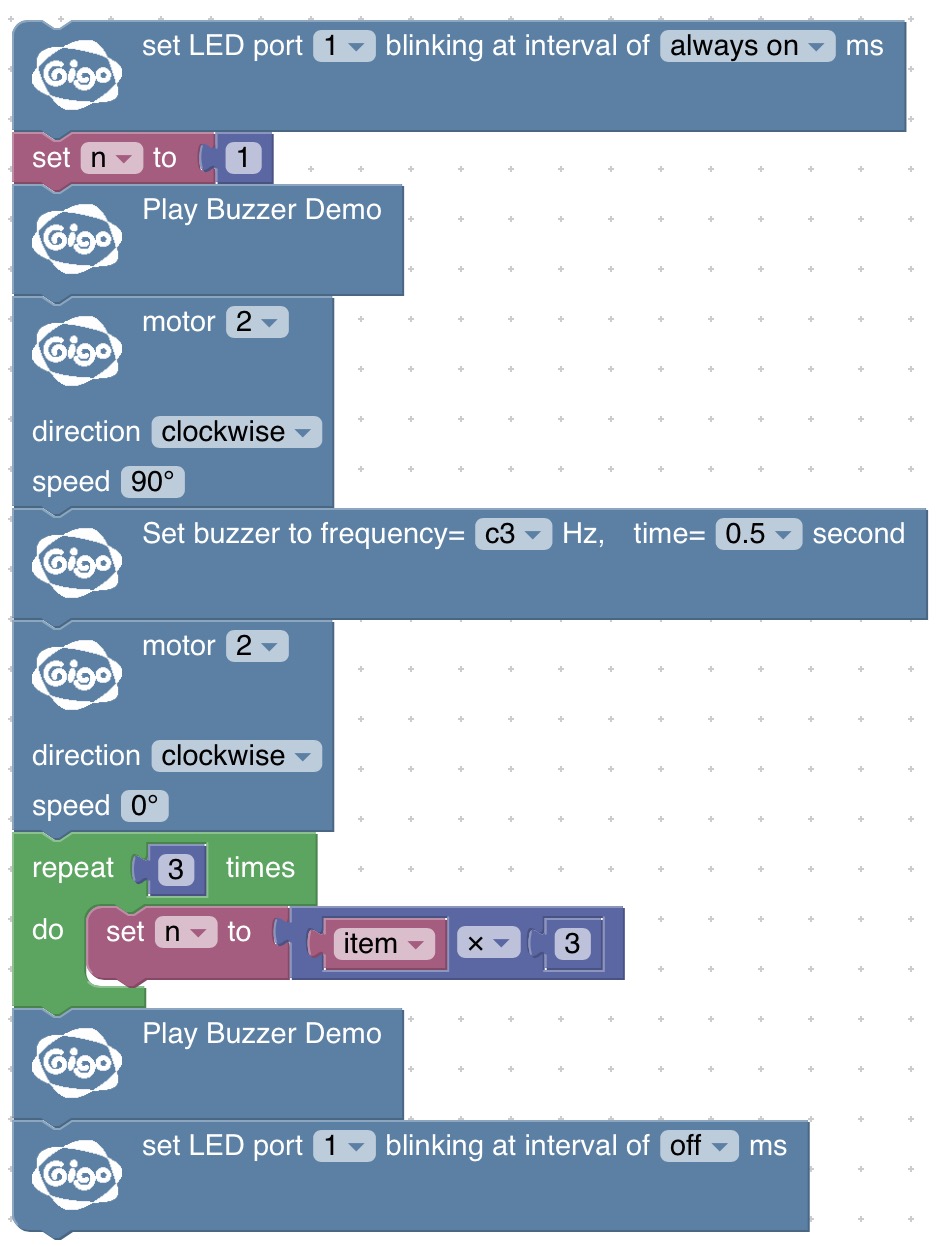
Blocks area
This is the main area where you’ll do you creative magic. Just select the block you want to play with from the list on the left hand side, or so called ‘tool-box’ area. Then you can drag and drop the block to desired location. Sometimes you can put block in block (or right hand side to it) to represent a parameter input, or underneath a block to represent the procedural execution of program.

Feel free to mess up this area, there’s a handy trash bin so that you can drag blocks to it to discrad them. There’s also convenient zoom in/out controls right above it. Of course, you can use mouse scrolls to zoom as well if you’re plyaing this on desktop.
Code area
This code area is the javascript code output which will be filled when you pressed the Parse button in Panel area. Don’t worry about it since it’s just for you to take a glimpse into what the program you designed in blocks area look like (in lower level). We can figure the meaning out later when you’re really intersted in the mystic form of code.