Stepping vs. Running
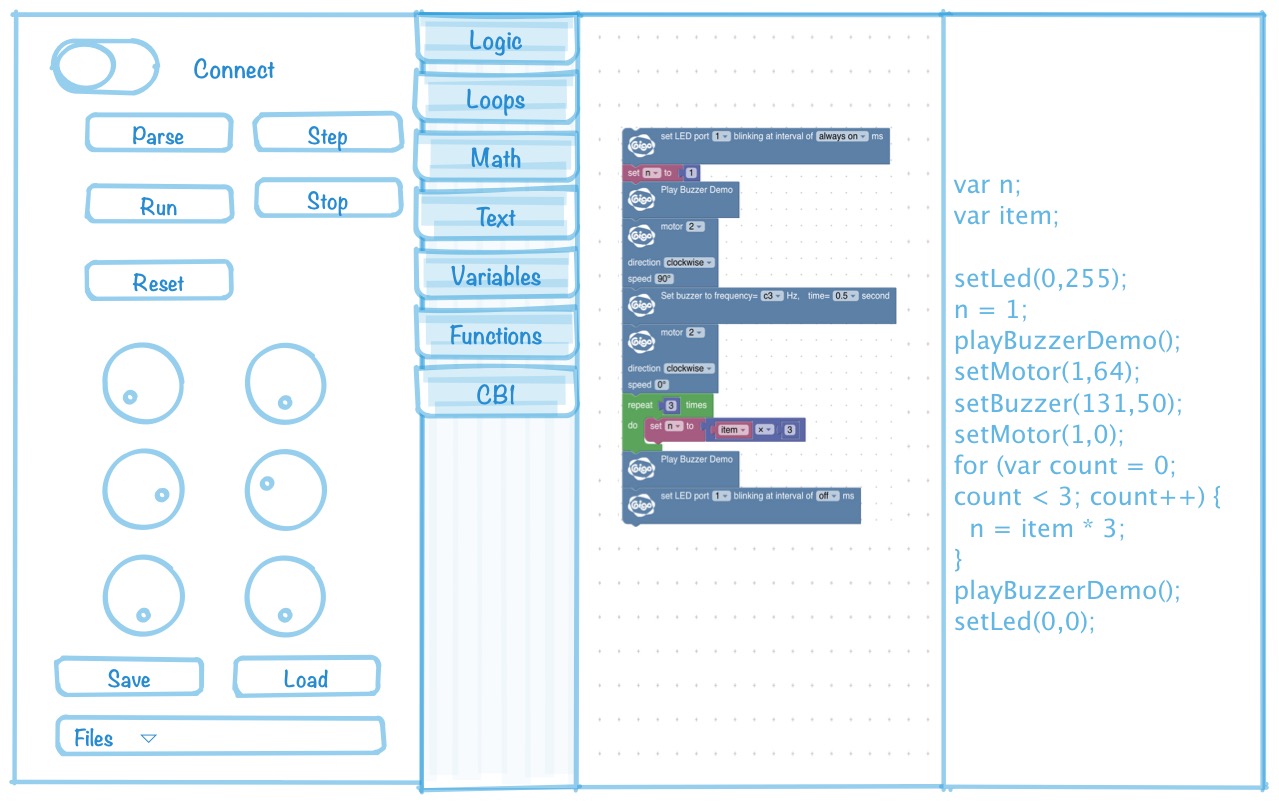
Just like other programming environment, CB1 Blockly comes with two modes of execution: step and run. Both are available to start when parsing is done via pressing ‘parse’ button.

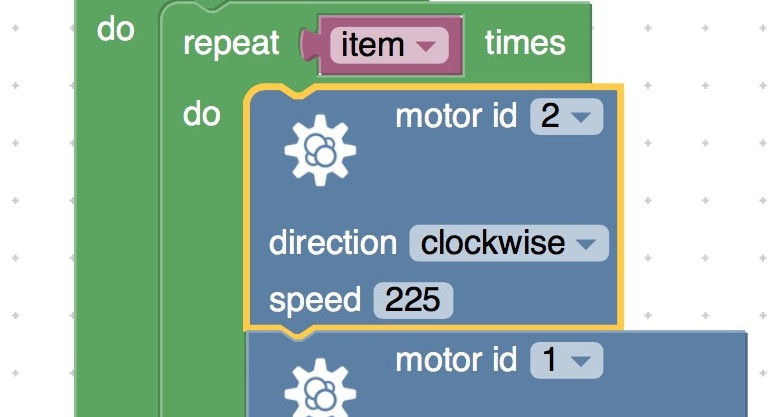
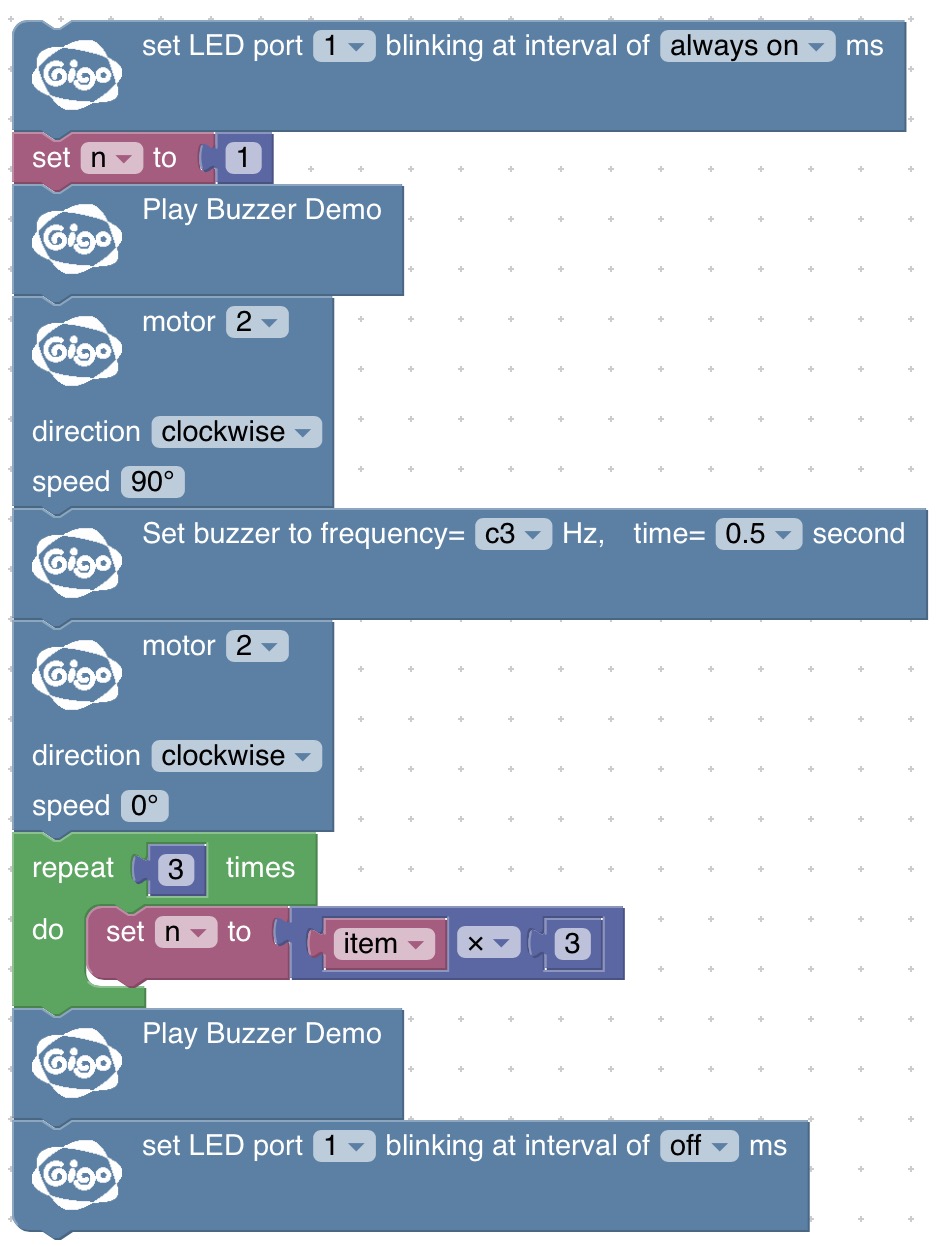
Stepping is very useful when learning new language, or to try out new code that you’re trying to put together. It allows programmer to example her logic and observe the input/output accordingly. Since Google Blockly is a visual programming environment, each step can be highlighted with yellow edge to make it easier to spot. CB1 actuators (ie. buzzer, motors and LEDs) also generate directly observable outputs and help you to make sure the code is correct.
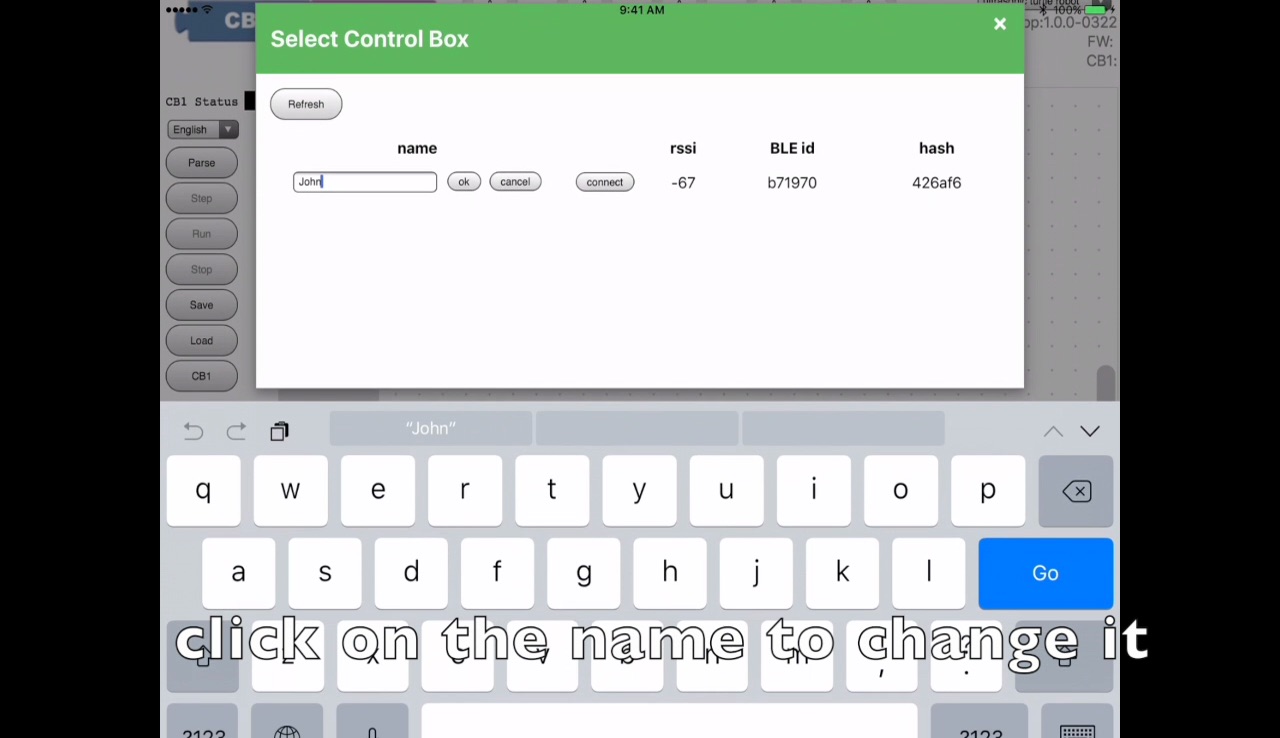
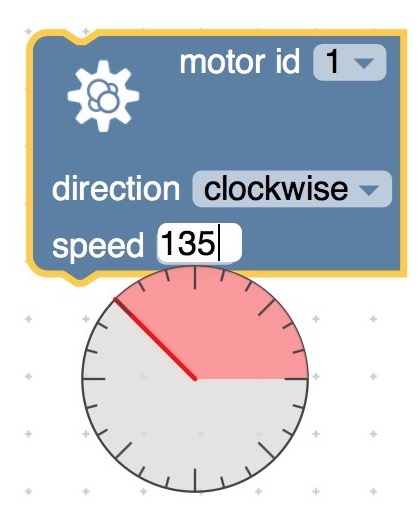
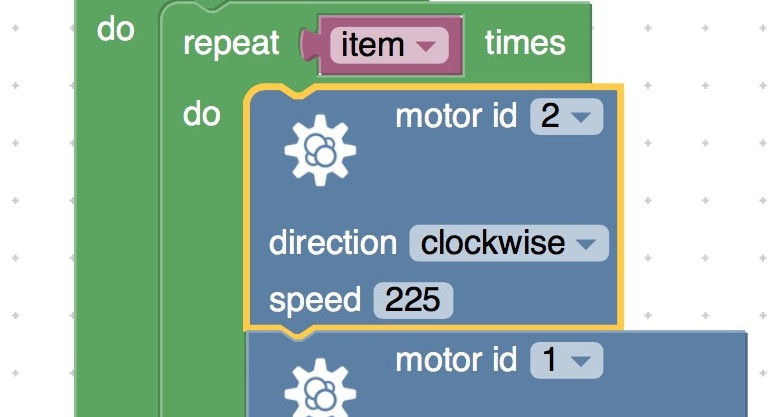
Yellow edge indicating current step:

Changes in v1.0.0
One major change in CB1 Blockly v1.0.x is to remove ‘reset’ button and merge its functionality with ‘stop’ button. Also, now we can interrupt running program by pressing step button; vice versa, we we can make a stepping program to run continuously.
| execution mode \ app versions |
v0.9.x |
v1.0.x |
| parse |
required |
required |
| running to stepping |
not supported |
supported |
| stepping to running |
not supported |
supported |
| reset when stepping |
supported |
removed (use stop directly) |
| stop anytime |
supported |
supported |
Execution speed
Some may find that even in ‘running’ mode, the program is not executed in full speed. You’re right. Underneath CB1 Blockly always run programs in stepping mode. Running is just a faster ‘stepping’ mode - by shortening the delay between steps, and automatically continue the next step. This deisgn is to fulfill CB1 Blockly’s role as an eduction environment and make it easier to visually observe the execution.
That said, we are fully aware that many of new programmers wants to race her programs in full speed, especially when desiging new algorithms for brand new robots. The fastest way to realize full speed execution is to detatch visual feedbacks on blocks - ie. make the programs run as fast as possible without updating blocks in GUI. This would indeed make CB1 Blockly Windows run in full speed using USB. However for CB1 Blockly on Tablets which relyes on Bluetooth LE, the fastest possible speed of execution will still be throttled by bandwidth of Bluetooth LE. T2T Inc. will introduce faster speed of execution in future revisions. Before that, stepping is still a handy tool to master your programming skill ;)
 mind faster, my dear?
mind faster, my dear?
“He who would learn to fly one day must first learn to stand and walk and run and climb and dance; one cannot fly into flying.”
End of program
Another major difference between v0.9 and v1.0.0 is that, at the end of user program execution, v0.9 will just leave states of actuators as-is; ie. if your program ends leaving motor id.2 at turning CW for 50% speed, it will remain so indefinitely until you press ‘reset’ button.
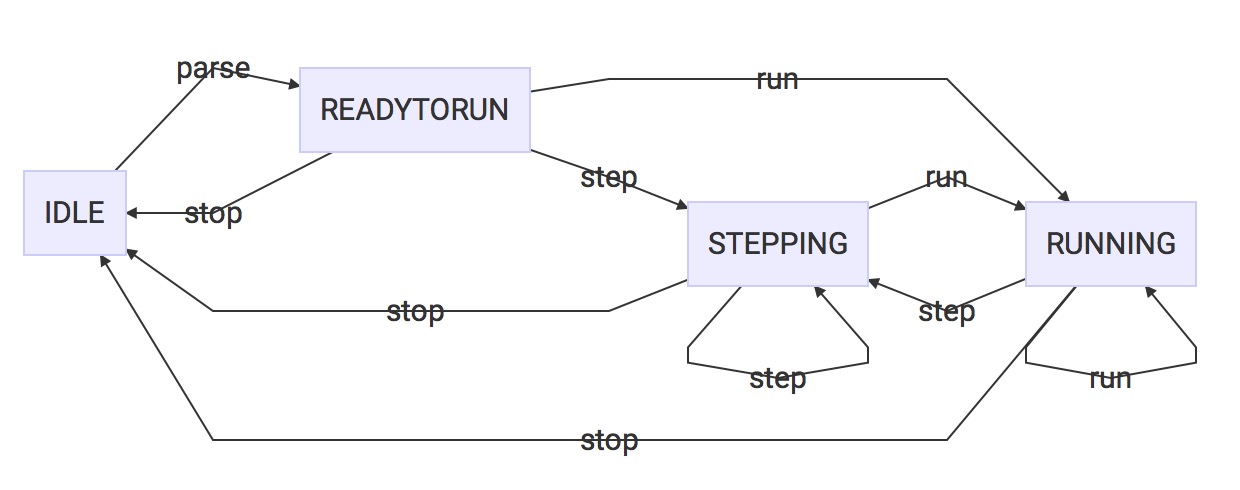
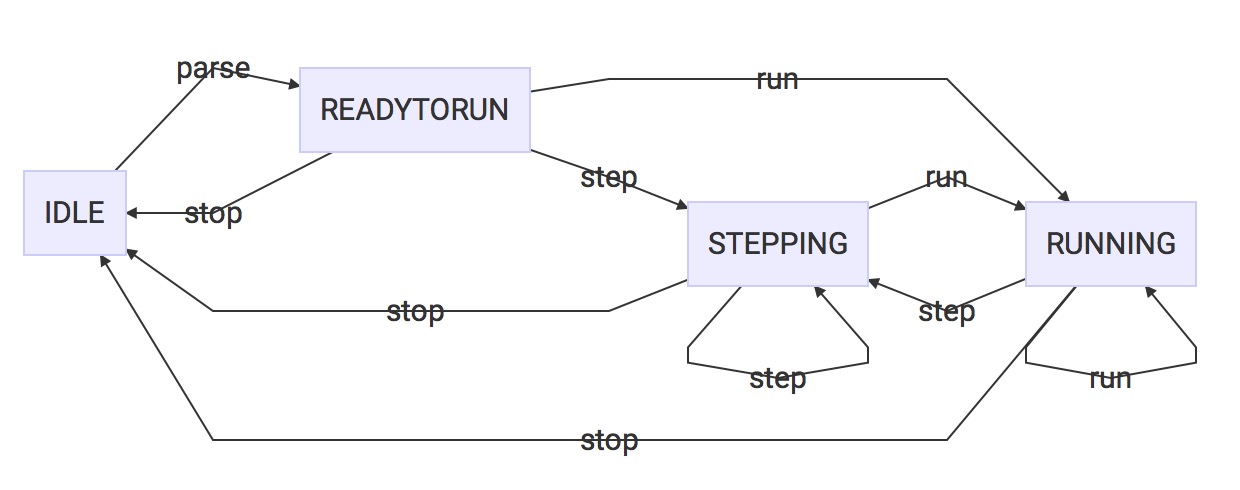
In v1.0.0, since the ‘reset’ button is integrated with ‘stop’, by end of the program (evaluation), CB1 Blockly will enter ‘stop’ state just like the state you press ‘stop’ button manually. The state machine is: